
Merhaba arkadaşlar, bu yazımızda css ile metni sütunlara ayırma konusunu işleyeceğiz. Metni sütunlara ayırdıktan sonra, istersek sütunlar arasındaki boşlukları ayarlayabilir veya sütunlar arasına çizgi koyabiliriz. Bu işlemler için CSS'in "column-count, column-gap, column-rule" komutlarını kullancağız. Kullanıma geçecek olursak;
// Metni sütunlara böl
-webkit-column-count: 3;
-moz-column-count: 3;
column-count: 3;
// Sütunlar arasındaki boşluğu ayarla
-webkit-column-gap: 40px;
-moz-column-gap: 40px;
column-gap: 40px;
// Sütunlar arasına çizgi koy
-webkit-column-rule: 1px solid gray;
-moz-column-rule: 1px solid gray;
column-rule: 1px solid gray;
-webkit- ve -moz- komutlarını tüm tarayıcılarda sorunsuz çalışması için kullanıyoruz.
-webkit- => Chrome, Safari, Opera
-moz- => Firefox
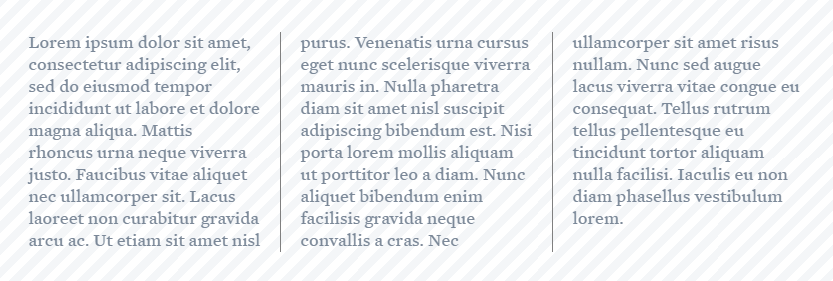
Kodumuzun sonucu aşağıdaki gibi olacaktır:

Hepinize keyifli kodlamalar :)